How To Create Email Download Form For Blog
Use forms to gather important information about your visitors and contacts. In HubSpot, you can easily create forms to add to your HubSpot pages or external site. To watch an overview of this process, check out the video below: Please note: to use a Support template, you need Account Access permissions. Please note: by default, the Email field is required for form submissions to create contacts. HubSpot will check whether an email address is valid before allowing a user to submit the form. Learn more about allowing form submissions without email addresses to create contacts. You can also add rich text areas between form fields to add customizable text, create headers, or add spacing to your form. Please note: this sets the action for forms embedded on non-HubSpot pages or shared as standalone pages only; it will not set or change the action for forms added to HubSpot pages. Follow-up options: select the Send submission email notifications to the contact's owner checkbox to automatically send a notification to the contact's owner. Send submission email notifications to: click the dropdown menu to select the default teams or individuals to send submission email notifications to, regardless of contact ownership. Recipients set here will be overwritten by recipients set in the form options on HubSpot pages. Form and error message language: select the language for default field labels and errors displayed to visitors who don't fill out the form correctly. Always create contact for new email address: select this option to create a new contact record for every submission with a unique email address . If the email address submitted matches an existing contact record in your database, the details on the existing record will be updated. Please note: In the top right, click Publish to take your form live and make it available for use on HubSpot pages. You can also embed your form on an external website or share it as a standalone page. After publishing your form, learn how to analyze your form submission data.
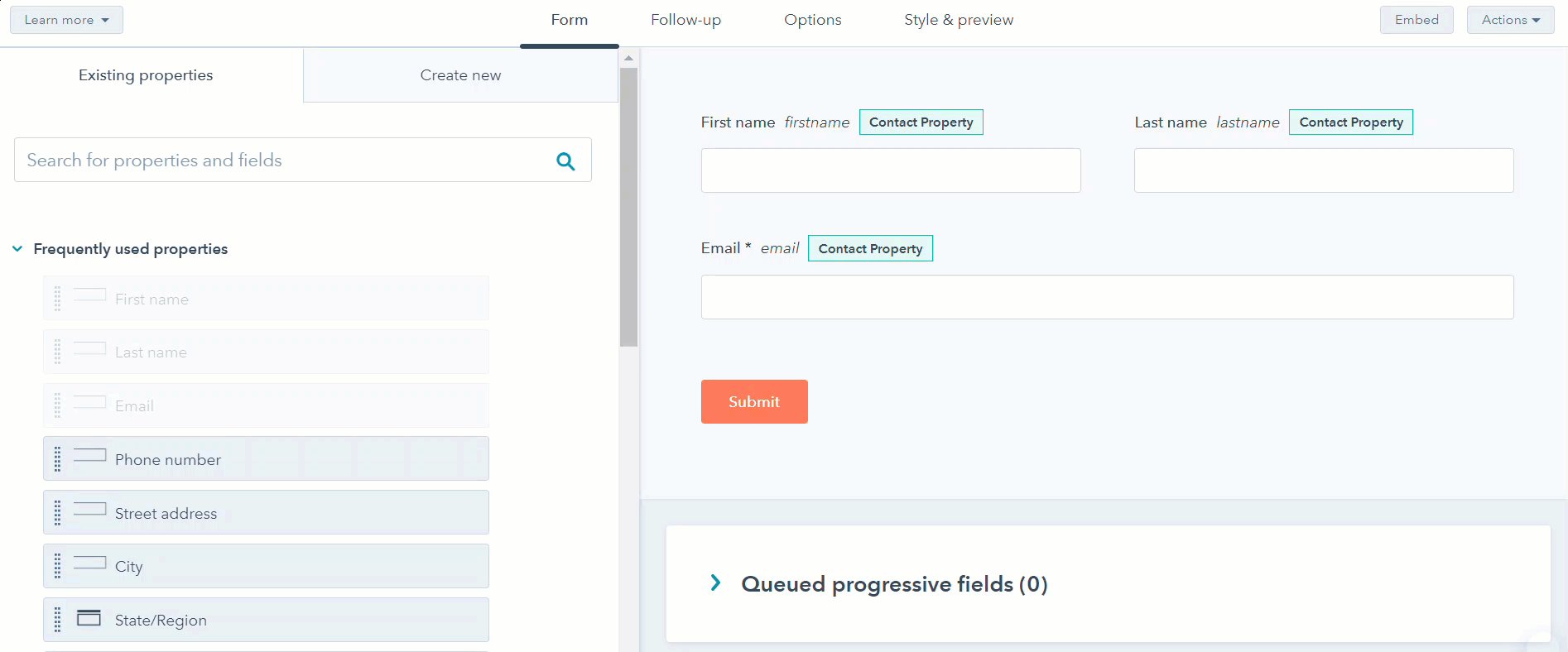
Create a form

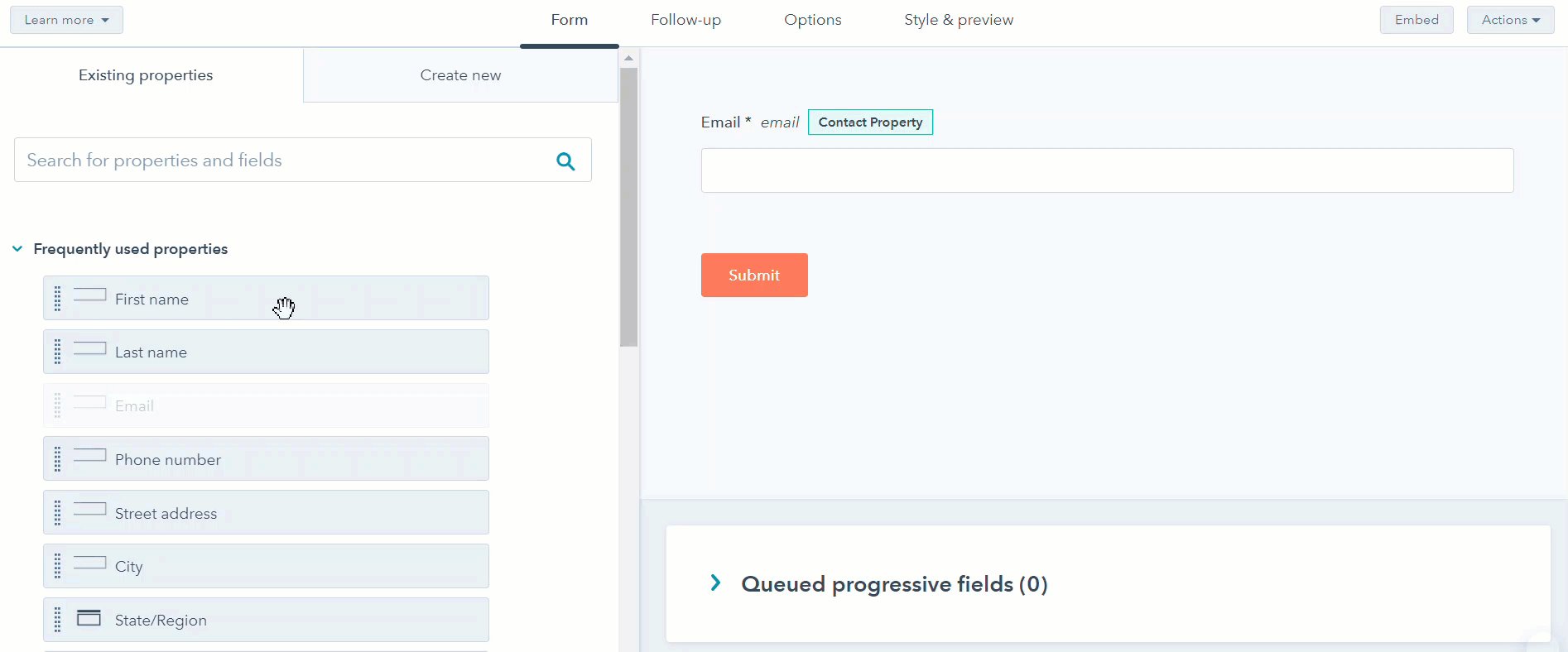
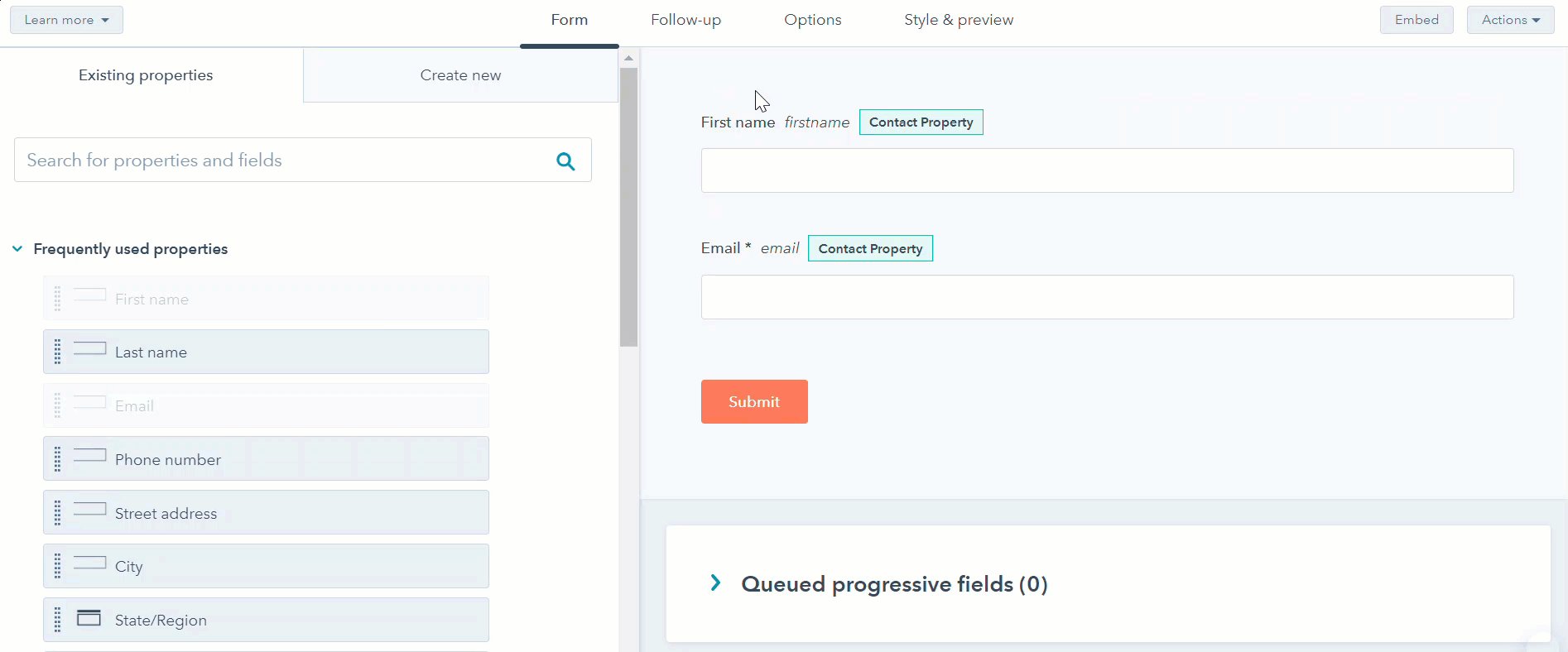
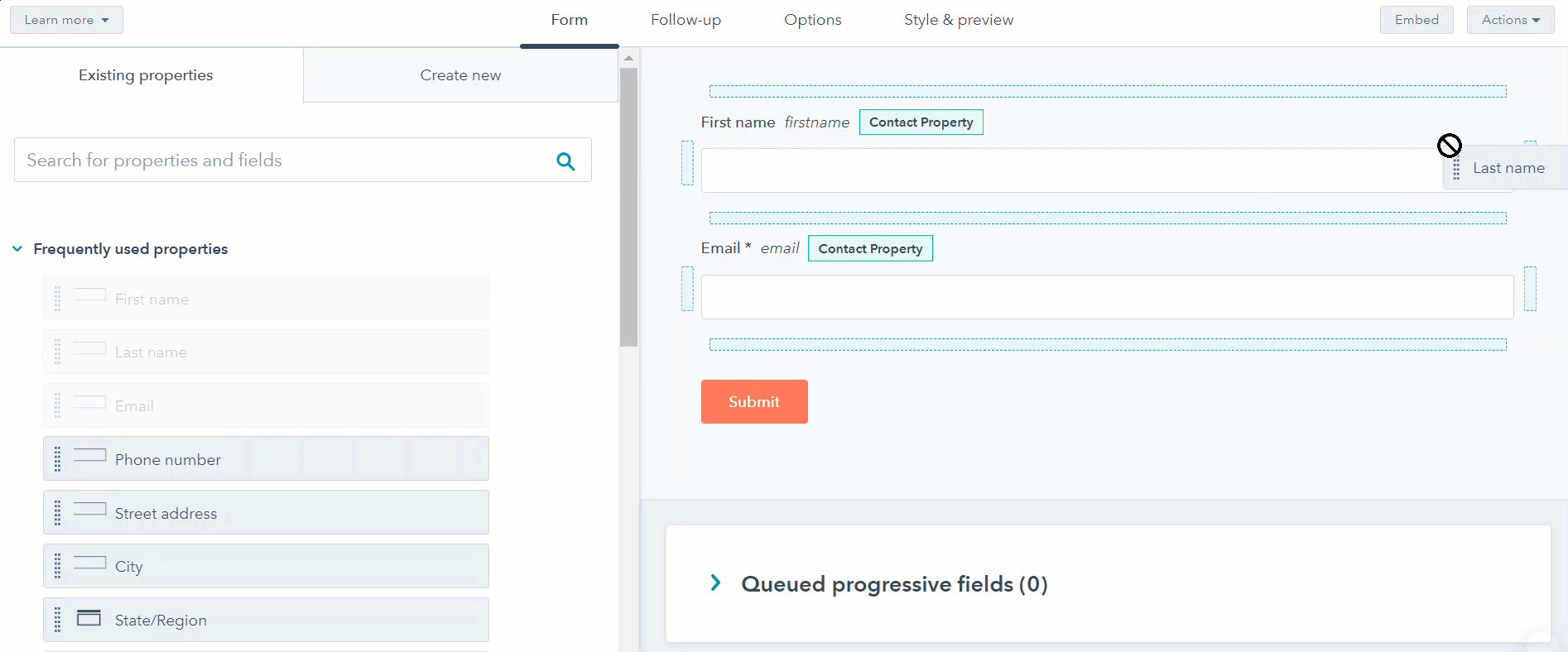
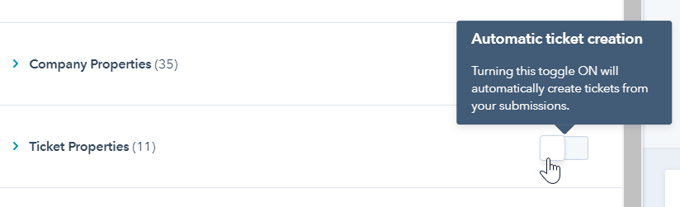
Add and edit form fields


Create a follow-up email (Optional)
Customize your form options
Style and preview your form

Publish your form
Forms
How To Create Email Download Form For Blog
Source: https://knowledge.hubspot.com/forms/create-forms
Posted by: daleytherning.blogspot.com

0 Response to "How To Create Email Download Form For Blog"
Post a Comment